...Prethodna strana
...Sadržaj
...Sledeća strana
...
Formulari
Etikete koje su do sada razmatrane omogućavaju
samo da se oformi hipertekstuelni dokument koji će se razgledati
navigatorom. Ali navigator može i da prenese
podatke ka web-serveru da bi se ti podaci
tamo obradili. Ova mogućnost se ostvaruje preko koncepta
formulara (ili
obrasca, engl. form).
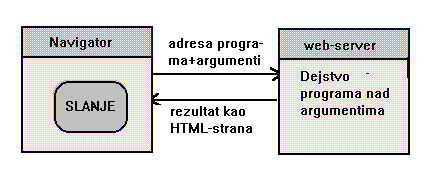
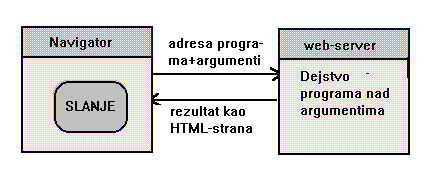
Formular dopušta da se razvije sumeđa (eng. interface)
između korisnika i servera: korisnik popunjava formular i
šalje ga ka serveru. Polazeći od podataka iz formulara
vrši se odgovarajuća obrada na serveru, a
o rezultatima korisnik eventualno biva obavešten.
 Obaveštavanje se ostvaruje
tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku
preko navigatora ili preko e-pošte. Osnovna
razlika između razgledanja neke strane i formulara se ogleda
u tome što je za "običnu" hpertekstuelnu stranu dovoljno
"kliknuti" na hiper-vezu sa adresom x da bi se prešlo sa
tekućeg na dokument na adresi x dok se kod formulara
uspostavlja veza sa adresom x nekog programa na serveru.
Preko formulara mogu se ostvariti različite aplikacije
kao što su:
Obaveštavanje se ostvaruje
tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku
preko navigatora ili preko e-pošte. Osnovna
razlika između razgledanja neke strane i formulara se ogleda
u tome što je za "običnu" hpertekstuelnu stranu dovoljno
"kliknuti" na hiper-vezu sa adresom x da bi se prešlo sa
tekućeg na dokument na adresi x dok se kod formulara
uspostavlja veza sa adresom x nekog programa na serveru.
Preko formulara mogu se ostvariti različite aplikacije
kao što su:
- upiti nad bazama podataka ili na pretraživačima;
- identifikacija pristupa određenom servisu servera;
- elektronska trgovina (prijem narudžbine i regulisanje načina
plaćanja);
- obaveštavanje o promenljivim podacima (npr. vreme
polaska aviona određenog datuma, i sl.)
Formular se implementira preko etikete
<FORM>
čiji je opšti oblik:
<FORM> ... </FORM>
Etiketa <FORM>
sadrži dva atributa:
- atribut
ACTION
koji sadrži adresu (URL) programa na serveru;
- atribut
METHOD
kojim je opisana metoda prenosa argumenata programa. Ovaj atribut
može imati vrednosti GET
ili POST. Češće se
koristi metoda POST. Metoda GET ima
ograničen broj parametara: mora važiti da je
dužina URL + dužina parametara < 1KB
U okviru etikete <FORM> mogu se navesti i
druge etikete koje opisuju, na primer, izgled polja za unos podataka
u formularu, izgled polja za "štrikliranje", i sl. Etikete
<FORM> se ne mogu
 umetati jedna u drugu.
Zajednički atributi različitih etiketa su
umetati jedna u drugu.
Zajednički atributi različitih etiketa su
name, kojim se definiše ime promenljive
preko koje će biti izvršena dodela vrednosti, i
value, koja
predstavlja ili izabranu frednost u formularu ili tekst
koji će biti prikazan (videti donje primere).
Etikete unutar formulara su:
 Obaveštavanje se ostvaruje
tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku
preko navigatora ili preko e-pošte. Osnovna
razlika između razgledanja neke strane i formulara se ogleda
u tome što je za "običnu" hpertekstuelnu stranu dovoljno
"kliknuti" na hiper-vezu sa adresom x da bi se prešlo sa
tekućeg na dokument na adresi x dok se kod formulara
uspostavlja veza sa adresom x nekog programa na serveru.
Preko formulara mogu se ostvariti različite aplikacije
kao što su:
Obaveštavanje se ostvaruje
tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku
preko navigatora ili preko e-pošte. Osnovna
razlika između razgledanja neke strane i formulara se ogleda
u tome što je za "običnu" hpertekstuelnu stranu dovoljno
"kliknuti" na hiper-vezu sa adresom x da bi se prešlo sa
tekućeg na dokument na adresi x dok se kod formulara
uspostavlja veza sa adresom x nekog programa na serveru.
Preko formulara mogu se ostvariti različite aplikacije
kao što su: umetati jedna u drugu.
Zajednički atributi različitih etiketa su
umetati jedna u drugu.
Zajednički atributi različitih etiketa su