Koriste se za predstavljanje nenumerisane (unorderd) liste članova odvojenih praznih redom i označenih specijalnim vodećim znakom (bullet: kružić, disk, kvadrat). Lista počinje obeležjem <UL>, a završava se obeležjem </UL>. Svaki član liste počinje obeležjem <LI> koje ne mora da ima zatvarajući komplement oblika </LI>
<LI TYPE=DISC> ili <LI TYPE=CIRCLE> ili <LI TYPE=SQUARE> ako želite da promenite tip oznake ispred člana liste
Primer
<!- -Opisati dve nenumerisane (unorderd) liste gde prva lista je spisak 3 logičke operacije,
a druga lista sadrzi imena tri osobe znacajne za programiranje,
pri cemu ime Ada Byron da se prikaze istaknuto ( tag EM sluzi za isticanje)-->
<html>
<head>
<title>Unorderd liste</title>
</head>
<body>
<UL> Lista1
<li>OR <li>AND <li>NOT
</UL>
<UL>Lista 2
<li>Blaise Pascal
<li><em>Augusta Ada Byron </EM>
<li>Brian Kernighan
</UL>
</BODY>
</HTML>
PRIKAZITE NAVEDENI HTML DOKUMENT
Koriste se za predstavljanje listi (spiskova) čiji članovi su numerisani (oredered). Lista počinje obeležjem <OL>, a završava se obeležjem </OL>. Svaki član liste počinje obeležjem <LI> koje ne mora da ima zatvarajući komplement oblika </LI>
Primer:
<!--Opisati numerisanu (orderd) listu ciji elementi su broj MB, KB, B u 1 GB.
Uocite i tag SUP za navodjenje eksponenta/superscript-a-->
<HTML>
<HEAD>
<TITLE> Ordered liste</TITLE>
</HEAD>
<BODY>
<OL> <LI>1024 MB ili 2<sup>10</sup>MB
<LI>1024*1024 KB ili 2<sup>20</sup>KB
<LI>2<sup>30</sup>B
</ol>
</body>
</html>
PRIKAZITE NAVEDENI HTML DOKUMENT
Primer - ilustracija redefinisanja azbuke numeracije i početka nabrajanja kod numerisanih lista
<!-- Ako pretpostavimo da su Vam omiljeni programski jezici C, C++, Pascal, onda opisati 4 uredjene liste gde prva lista je spisak ovih jezika koji nisu numerisani arapskim ciframa, vec malim slovima engleske abecede. Druga lista je spisak numerisan rimskim brojevima, treca lista je takva da numeracija sadrzi brojeve 3,8,9., cetvrta lista je spisak numerisan veelikim slovima engleske abecede--> <HTML> <HEAD> <TITLE> Atributi TYPE,START,VALUE </TITLE> </HEAD> <BODY> <OL TYPE=a>Jezici <LI>Pascal <LI>C <LI>C++ </OL> <OL TYPE=I>Jezici <LI>Pascal <LI>C <LI>C++ </OL> <OL start=3>Jezici <li>Pascal <li value=8> C <li>C++ </OL> <OL TYPE=A>Jezici <LI>Pascal <LI>C <LI> C++ </OL> </BODY> </HTML>
PRIKAZITE NAVEDENI HTML DOKUMENT
Zadatak za samostalni rad
Kreirati u direktorijumu public_html datoteku liste.htm i u njoj HTML kôd koji opisuje stranicu prikazanu na slici.

Primeri za vezbu - ilustracija kombinovane primene nenumerisanih i numerisanih listi
<!-- Opisati nenumerisanu listu predmeta na tekućoj godini studija
koja ce kao podlistu imati rimskim ciframa numerisanu listu onih dana u nedelji
kada se odrzavaju vezbe iz Osnova programiranja -->
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-2">
<TITLE>PRVA GODINA</TITLE>
</HEAD>
<BODY>
<UL>Predmeti <LI>Analitička geometrija <LI>Linearna algebra <LI>Analiza 1
<LI>Osnovi programiranja
<OL type=i><LI>utorak <li>četvrtak <LI>petak</OL>
</UL>
</BODY>
</HTML>
Koriste se za predstavljanje listi čiji članovi su neki termini za kojima slede njihovi opisi. Lista počinje obeležjem <DL>, a završava se obeležjem </DL>. Svaki član liste sadrži termin koji se definiše i odgovarajući opis. Termin počinje obeležjem <DT>, a opis počinje obeležjem <DD>.
Primer
<!--Kreirati opisnu listu koja definise termine virus, deadlock, run-time error --> <HTML> <HEAD> <title>Primer definicione liste ili spiska </TITLE> </HEAD> <DL> <DT>virus <DD>program koji ima destruktivno dejstvo <DT>deadlock <DD>zablokiranost <DT>runtime error <DD>greska za vreme izvrsavanja programa </DL> <!-- Za vezbu, uradite prethodni primer, ali sa pojmovima crv, byte, operativni sistem --> </BODY> </HTML>
Primer
<!-- Kreirati opisnu listu koja ce objasniti termine default, daktilograf, programer.
Termine ispisati pojacano (narocito istaknuto) upotrebom taga za
narocito isticanje dela teksta (STRONG) -->
<HTML>
<HEAD>
<TITLE>Moje definicije </title>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-2">
</HEAD>
<BODY>
<DL>
<DT><STRONG>Default</STRONG>
<DD>podrazumevano
<DT><STRONG>Daktilograf</STRONG>
<DD>Osoba koja zna i kucanje <EM> na slepo </EM>
<DT><STRONG>Programer</STRONG>
<DD>Osoba koja zna da piše programe i otklanja greške
</DL>
</BODY>
</HTML>
Sekcija BODY- uključivanje hiperveza
Hiperveze <A> . . . </A>
Element (tag, obeležje, etiketa) A se koristi za umetanje hipertekstualnih linkova i njegovo osnovna upotreba je sa atributima:- HREF
- NAME
- REL
- REV
- TARGET
- CHARSET
Format URL adrese je
tip_servisa://host.domen:port/put_do_fajla/ime_fajla (Na primer:
http://alas.matf.bg.ac.yu/~mr04008/programi/prvi.html)
Znacenje gore navedenih oznaka:
- tip_servisa
- oznacava
koji se protokol, tj. Internet servis koristi pri
referenciranju fajla; moguce vrednosti su
- file (fajl na lokalnom racunaru koji nije javna Web strana)
- ftp (fajl na nekom FTP serveru; za prevlačenje datoteka bez prikaza sadržaja)
- http (fajl na web serveru; za prikaz sadržaja dokumenta)
- gopher (fajl na Gopher serveru)
- news (veza ka diskusionim listama,...)
- telnet (terminalski pristup nekom on-line sistemu)
- mailto (povezivanje sa programom pomoću kog se može formirati poruka i poslati elektronsko pismo na zadatu adresu)
- host
- oznacava ime racunara na kome se nalazi fajl
- domen
- Internet domen racunara (ime domena koje odgovara Web serveru) na kome se nalazi fajl
- port
- vrlo retko se navodi; obicno ima neke specijalne primene; u većini slučajeva se za http podrazumeva adresa porta 80, tako da se može izostaviti.
- put_do_fajla
- Put do fajla kroz (često) više direktorijuma
- ime_fajla
- Naziv datoteke koja predstavlja odredište , zajedno sa ekstenzijom
Kompletan URL nije uvek potrebno navoditi - npr. port se vrlo retko koristi.
Web prezentacija se obicno sastoji od više dokumenata, slika i drugih fajlova koji se nalaze u jednom direktorijumu(bez obzira da li isti ima poddirektorijume) - bilo bi izuzetno neprakticno da se za sve to mora kucati pun URL Zato je često u upotrebi pravilo da se takvi fajlovi referenciraju navodenjem relativne staze u odnosu na aktivni dokument.
PRIMER
Ako se fajlovi a.html i b.html nalaze u direktorijumu /koren, a datoteka c.hmtl u direktorijumu /koren/sin onda se ovi fajlovi međusobno mogu pozivati na sledeci nacin:
- a.html
- <a href="b.html">Link
do dokumenta B(relativna staza)</a>
<a href="sin/c.html">Link do dokumenta C(relativna staza)</a>
<a href="/koren/sin/c.html">Link do dokumenta C(apsolutna staza)</a> - c.html
- <a href="../a.html">Link
do dokumenta A(relativna staza)</a>
<a href="/koren/a.html">Link do dokumenta A(apsolutna staza)</a>
U gornjim primerima ste vec videli sintaksu taga koji se koristi za povezivanje dokumenata. Evo sada potpunije sintakse:<a href="URL" target="ime_prozora" name="ime_sidra">
Atribut HREF se najcešce koristi - njegova vrednost predstavlja URL dokumenta na koji se skace. Atribut NAME se koristi za oznacavanje specijalnih mesta (sidra ili na engleskom anchor) u dokumentu, koja se onda mogu iskoristi za direktan skok na to mesto;
<a name="na mene skoci">
To se postiže tako što se kao vrednost atributa href navede URL kome se prikaci dodatak, ime sidra. Evo primera:
<a href="#na mene skoci"> <!-- skok na sidro u istom dokumentu--> <a href="b.html#na mene skoci"> <!-- skok na sidro u drugom dokumentu b.html-->Atribut TARGET je uveo Netscape kada je predstavio okvire(frames). Više detalja o ovome ce biti, kada se bude govorilo o okvirima.
Atributom TARGET se može definisati mesto otvaranja dokumenta na koji je postavljen link. Ovaj atribut se može korisiti i sa skupom okvira FRAMESET gde će se dodeliti ime okviru unutar elementa FRAME. Ciljna mesto otvaranja (i vrednosti atributa TARGET) mogu biti:
- _blank - otvaranje novog dokumenta u novom prozoru
- _parent - učitavanje u direktnog prethodnika dokumenta u kom je veza pronađena
- _self - učitavanje u isti prozor u kom je veza pronađena
- _top - učitavanje u istom, kompletnom prozoru
- prozor - učitavanje u specificirani prozor čije ime počinje alfanumeričkim karakterom
Na primer: <A href="http://www.matf.bg.ac.yu/nesto/prim.html#dno" target="_blank"> Primeri na Matematičkom fakultetu </A>
Slika kao hiperveza
Slika može biti veza ka nekom drugom odredištu.U HTML dokumentu uključivanje slike kao hiper veze ima oblik:
<A HREF="URL odredista"> <IMG SRC="URL slike kao hiperveze" ...> </A>
Ako slika predstavlja hipervezu, okvir oko slike će biti u bojama veze koje su postavljene kao vrednosti atributa LINK, ALINK, VLINK. Da bi se izbeglo postavljanje okvira oko slike koja je hiperveza, onda se ka vrednost atributa BORDER (atributa obeležja IMG) postavi vrednost 0.
PRIMERI SLIKA KAO HIPERVEZA
- Primer slike kao hiper-veze je slika u vrhu moje
polazne strane posvećene OP-u ,
gde je animacija pisma veza sa programom pomoću kog se može formirati poruka upućena na jelenagr@matf.bg.ac.yu i poslati elektronskom poštom.
<A HREF="mailto:jelenagr@matf.bg.ac.yu"> <IMG alt="Komunikacija putem e-mail" src="ebox.gif" border=0 width="80" height="72"> </A> -
Primer manje slike koja je veza ka većoj slici je na mojoj strani posvećenoj
algoritmima gde su sve slike veze ka većim
i preglednijim slikama. Oko slika koje su hiperveze su su ukinuti okviri.
<A href="prva.gif"> <--veza ka vecoj slici prva.gif--> <img src="prva.gif" alt="zdravo, svete" width=150 height =100" border="0"> </A>
ZADATAK ZA VEZBU: Kreirajte HTML dokument hiperveze1.html koji će sadržati nenumerisani spisak/listu ka Vašim omiljenim Web lokacijama, kao i navigacionu tabelu u vidu jedne vrste i 4 kolone kao prethodnoj i sledecoj stranici vaše prezentacije uz upotrebu strelica

Slika strelice nalevo <- i link ka prethodnoj strani link ka prethodnoj strani Slika strelice nadesno - > i link ka sledećoj strani link ka sledećoj strani
Formulari
Vise o CSS-u
Dodavanje CSS u HTML stranu
CSS stil se može dodati u Web stranu korišcenjem sledecih nacina: 1. inline (definicija stila se vezuje za pojedinacni HTML element preko HTML atributa style) <html> <head> <title>Primer za inline CSS stil</title> </head> <body style="background-color: #c0c0c0;"> <p>Ova strana ima sivu pozadinu.</p> </body> </html> 2. ugrađivanjem (interni stil - definicije stilova su sastavni deo HTML dokumenta, dodaju se u <head> deo dokumenta pomocu taga <style>) Složen tag <style> je deo HEAD sekcije. <html> <head> <title>Primer za ugradjivanje CSS stila</title> <style type="text/css"> body {background-color: #c0c0c0;} </style> </head> <body> <p>Strana sa sivom bojom pozadine.</p> </body> </html> 3. povezivanjem (eksterni stil - definicije stilova su u odvojenom CSS dokumentu) <html> <head> <title>Primer povezivanja eksternog CSS-a </title> <link rel="stylesheet" type="text/css" href="stil.css" /> </head> <body> </body> </html>
CSS atributi
Navešcemo najcešce korišcene CSS atribute: Opis - primer definisanje tipa slova font-family: arial; definisanje alternativnih slova font-family: arial, verdana, "times new roman"; velicina slova font-size: 10px; iskošeni tekst font-style: italic; "obican" tekst font-style: normal; podebljani tekst font-weight: bold; boja teksta color: red; boja pozadine background-color: pink; slika kao pozadina background-image: slika.jpg; ravnanje teksta text-align: left; nazubljivanje paragrafa text-indent: 18px; ukrašavanje teksta text-decoration: underline; širina elementa width: 100px; visina elementa height: 200px; podešavanje prostora između okvira jednog elementa i drugog elementa - margina margin: 5px; margin-left: 5; margin-right: 5px; margin-top:5px; margin-bottom:5px; podešavanje praznine oko sadržaja elementa, ali unutar njegovog okvira - padding padding: 3px; padding-left: 3px; padding-right: 3px; padding-top: 3px; padding-bottom: 3px; podešavanje okvira elementa border-style: dotted; border-width: 2px; border-color: black; pozicioniranje elemenata - apsolutno position: absolute; top: 50px; right : 100px; bottom : 300px; left : 100px; pozicioniranje elemenata - relativno position: relative; top: 50px; right : 100px; bottom : 300px; left : 100px; ZADATAK ZA SAMOSTALNI RAD: 1. Kreirati datoteku stil.css i definisati pravila tako da: tekst na strani bude zelene boje, ispisan slovima tipa Verdana i da velicina slova bude 11 piksela. Zatim, da tekst u okviru <h1> taga bude crvene boje na plavoj pozadini, ispisan slovima tipa Arial, velicine 24 piksela. Tekst u pasusima treba da bude poravnat sa obe strane. 2. Kreirati datoteku primer.html koja ce ukljuciti datoteku stil.css i ilustrovati primenu stilskih pravila upotrebom teksta, naslova nivoa 1 i pasusa.
Mapiranje slike na strani klijenta
Jedna slika može biti podeljena na više područja, a svakom području može biti dodeljena adresa nekog odredišta. Efekat je da ako se na istoj slici "klikne" na različita područja, može se stići na različita odredišta.Tako slika postaje mapa preko koje se na strani klijenta (tj. u HTML dokumentu) definišu koordinate pojedinih područja. Koordinatni početak mape se nalazi u gornjem levom uglu slike, a koordinate predstavljaju udaljenost u pikselima u odnosu na koordinatni početak.
PRIMER MAPIRANE SLIKE
PRIMER mapirane slike se nalazi na strani koja opisuje razvojni put jednog programa napisanog, na primer, na programskom jeziku C i prati se razvojni put od ideje za rešavanje formulisanog problema do dobijanje izvršive verzije koja će biti pokrenuta na računaru.
Atribut USEMAP taga
IMG ukazuje da se radi o mapiranju na strani klijenta, a vrednost koja se dodeljuje atributu USEMAP određuje koja će se mapa koristiti za mapiranje slike u formatu sličnom atributu HREF kod hipertekstualnih veza. Ako počinje sa #, podrazumeva se da se mapa nalazi u istom HTML dokumentu kao i tag IMG.
Oblik upotrebe:
<IMG SRC="URL slike"
USEMAP="#ime mape">
Na primer:
Mapa se opisuje pomoću taga <MAP> . . . </MAP>
Unutar elementa MAP, za opis svakog područja slike koristi se elemnt AREA (nema svoj zatavrajući komplement), čiji su atributi SHAPE,
HREF i COORDS.
OBLIK UPOTREBE:
<IMG SRC="slika.gif" USEMAP="#prvamapa">
<IMG SRC="../slike/slika2.gif" USEMAP="mapa.html#mapa2">
Opis mape se može nalaziti u istom HTML dokumentu kao i tag umetanja slike uz koju se nalazi poziv za mapu, ali i u potpuno odvojenoj datoteci. (videti gornji primer). Bitno je da naziv mape (tj. vrednost atributa
NAME) MORA odgovarati nazivu za upotrebu mape unutar taga IMG.
<MAP NAME="ime_mape_iz_USEMAP">
<AREA SHAPE="oblik podrucja 1" HREF="URL koji se poziva" COORDS="x1,y1,x2,y2,...">
<AREA SHAPE="oblik podrucja 2" HREF="URL koji se poziva" COORDS="x1,y1,x2,y2,...">
..............................................................
<AREA SHAPE="oblik podrucja 2" NOHREF COORDS="x1,y1,x2,y2,...">
</MAP>
Atribut oblika područja slike (SHAPE) može imati vrednosti:
Broj upotrebljenih AREA alemenata može biti proizvoljan, a ako se dva područja preklapaju, prednost se daje onom koje je prvo definisano.
Atribut NOHREF ukazuje da izbor tog područja neće prouzrokovati neku akciju.
Atribut HREF ima vrednost URL-a odredišta
na koje će se stići izborom tog područja. Ako se koristi relativno adresiranje, ona je potrebno voditi računa da će se adresa odrediti na osnovu URL-a mape slike kao osnove, a ne HTML dokumenta iz kog je pozvana mapa.
Zadatak za samostalni rad
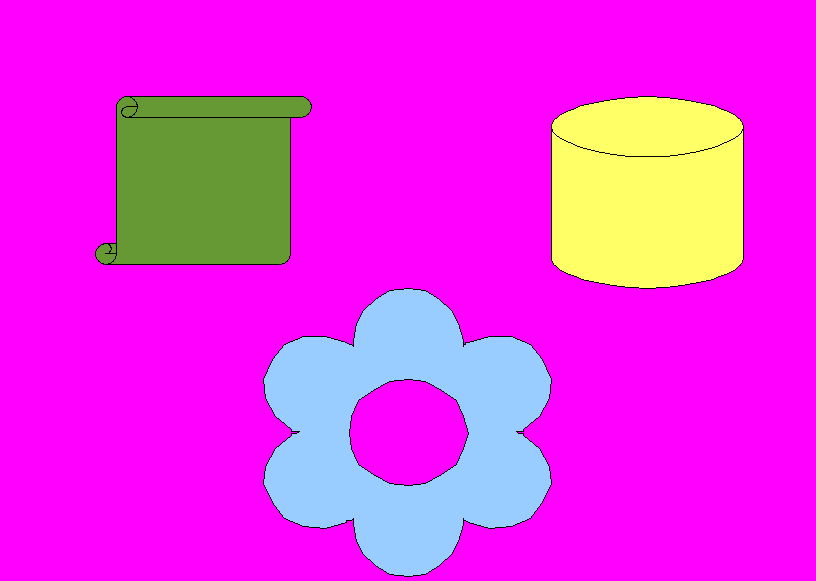
Mapirajte sliku

tako da cvet bude hiperveza ka
google-u, valjak ka matičnoj strani Matematičkog fakulteta,
a razvitak ka Vašoj Web prezentaciji.