Paragrafi i nivoi naslova u HTML dokumentu, uključivanje slika i kreiranje hiperteksta
- HTML obezbeđuje elemente koje omogućuju opis sadržaja dokumenta i način njegovog prezentovanja
u pregledaču. Moguće je
definisati naslove, podnaslove, prored,
podbljati i istaći razne delove teksta, vidljivo odvojiti tekstualne celine...
Pogledajte način prikaza primera1 u pregledaču, a potom protumačite
izvorni kôd i objasnite izgled pojedinih fragmenata primera1.
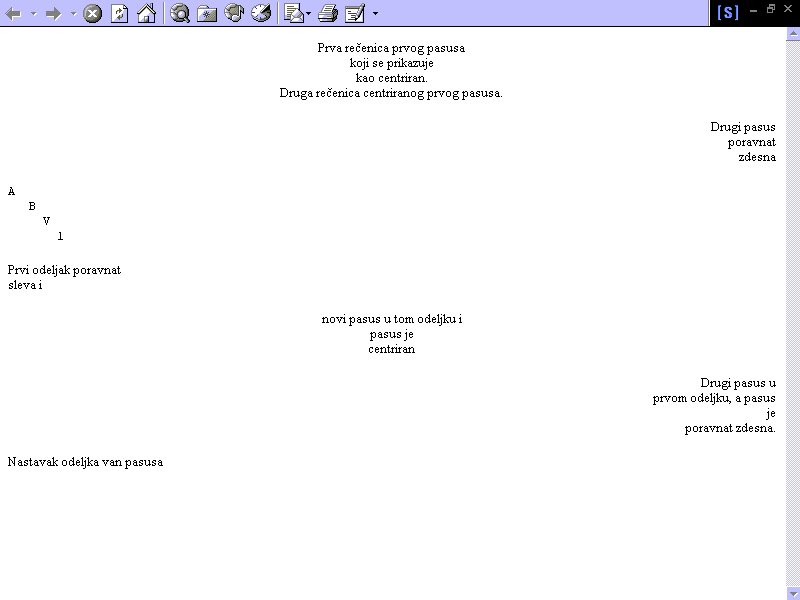
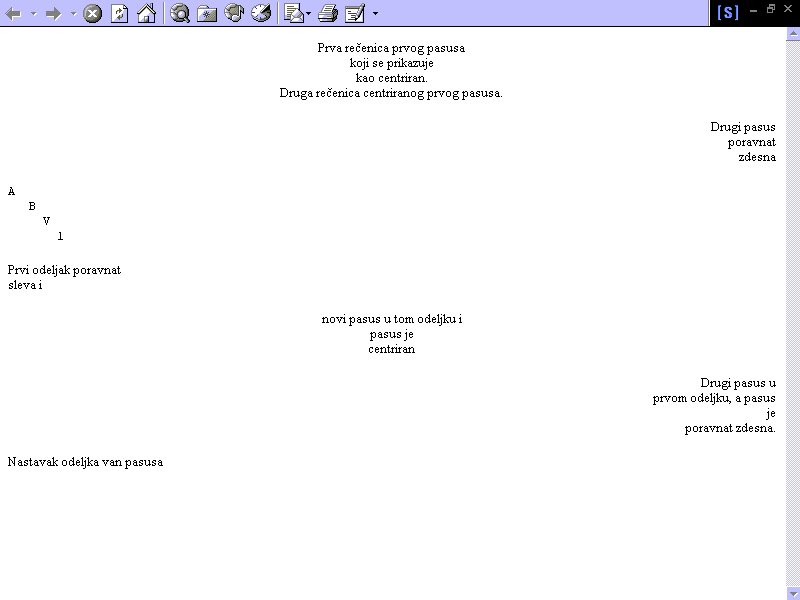
- Za samostalni rad: Kreirati HTML dokument kao na slici

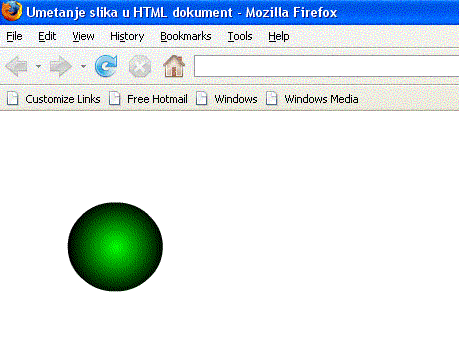
- Kreirati HTML dokument kao na slici

Rešenje
Ukoliko u HTML datoteci uključujete datoteku sa slikom koja se ne nalazi u istom direktorijum
kao i HTML dokument, onda vrednost atributa SRC je putanja do slike
zadata apsolutno u obliku
<IMG SRC="mojeslike/leto2007/slika88.gif">
ili u obliku URL putanje do slike
<IMG SRC="http://alas.matf.bg.ac.yu/~mi12345/mojeslike/leto2007/slika88.gif">
ili relativno u obliku
<IMG SRC="../slika88.gif">
gde .. označava prethodni direktorijum u hijerarhiji datoteka
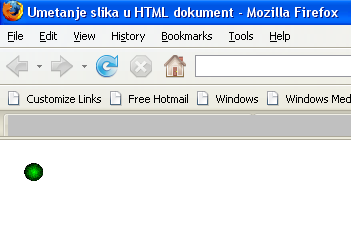
- Kreirati HTML dokument kao na slici

Rešenje
Atributi WIDTH i HEIGHT određuju veličinu (u pikselima) na koju će slika
biti skalirana. Ako su stvarne dimenzije slike različite od zadatih, slika se izoblicava kako
bi se uklopila u zadate vrednosti.
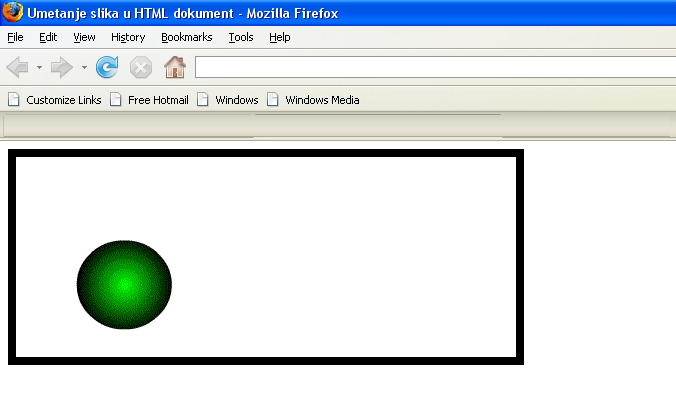
- Kreirati HTML dokument kao na slici

Rešenje
- Kreirati HTML dokument kao na slici

Rešenje
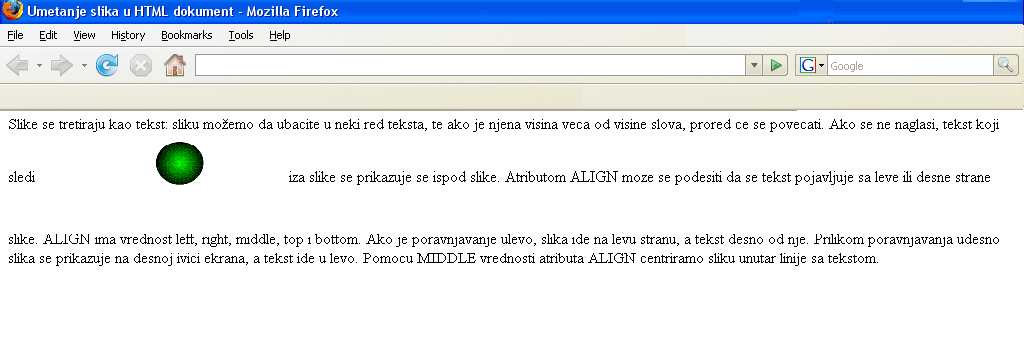
U zadacima 7-11 mozete videti nacin prikaza za razlicite vrednosti atributa align.
- Kreirati HTML dokument kao na slici

Rešenje
- Kreirati HTML dokument kao na slici

Rešenje
- Kreirati HTML dokument kao na slici

Rešenje
- Kreirati HTML dokument kao u prethodnim primerima, ali da poravnanje slike bude top.
Rešenje
- Kreirati HTML dokument kao u prethodnim primerima, ali da poravnanje slike bude bottom.
Rešenje
- Za samostalni rad: Preuzmite sliku grba Matematičkog fakulteta, a potom kreirajte HTML dokument kao na slici.

- Pojedini brauzeri ne mogu da prikazu sliku. Stoga je pogodno da se
umesto slike alternativno prikazuje tekst. To se postize pomocu atributa:
ALT=tekst (koji se ne vidi ako se vidi slika). Dakle,

Prazan prostor izmedju teksta i slike regulise se atributima VSPACE = vred
(za prazan prostor levo i desno od slike) i HSPACE = vred za prazan prostor
od vrha i dna. Ako napisemo:
 mozemo videti da je tekst udaljen od slike (gore, dole, levo desno).
mozemo videti da je tekst udaljen od slike (gore, dole, levo desno).
- Kreirati HTML dokument kao u prethodnim primerima, ali tako da
deo teksta zapocinje u novom redu, ali ispod slike.
Rešenje
Pored navedenih atributa, postoje jos neki koji se mogu koristiti sa
slikama. Neke ćemo upoznati kada budemo radili postavljanje hiperveza.
Postoje i posebni tagovi koji se odnose na film, odnosno uključivanje video slike.