
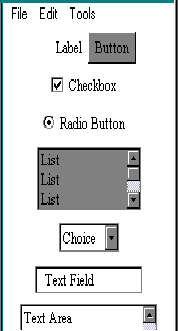
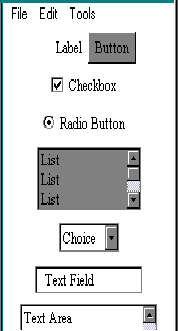
| Komponente grafičkog interfejsa |

| komponente | opis |
| dugme / Button | predmet kliktanja mišem, može se odrediti natpis i kontrolisati akcije nakon pritiskanja dugmeta |
| radni prostor / Canvas | ograničen prostor u kome se može crtati i pisati |
| Checkbox, checkboxGroup | opcije koje se mogu uključivati (štiklirati) ili isključivati; specifičnost CheckboxGroup vezana je za mogućnost uključivanja samo jedne opcije iz nekog skupa srodnih |
| lista za izbor opcije / Choice | liste sa kojih je moguće odabrati samo jednu od mogućih opcija |
| oznaka / Label | označavanje koje se integriše sa ostalim GUI komponentama |
| lista / List | liste sa kojih je moguće odabrati više ponuđenih opcija |
| polje za unos teksta / TextField | prihvatanje jednolinijskog unosa korisnika |
| prostor za unos teksta / TextArea | prihvatanje veće količine unosa teksta |
| Layout i Panel | kontrolišu pozicioniranje elemenata GUI-a, npr panelima se ekran može vertikalno podeliti tako da srednji panel upotrebi Lazout da bi podjednak prostor bio dodeljen poljima TextArea i prostoru za crtanje (Canvas). |
Prva linija kreira dugme i tekst njegove oznake. Druga linija postavlja dugme u prozor apleta. Ovaj kod se mora postaviti unutar metoda init() ili start().
Event-handling (obrada događaja), konkretnije prepoznavanje korisnikovog
klika na dugme, obrađuje se metodom action:
public boolean action(Event d, Object arg)
{
. . . akcije
nakon pritiska na dugme
return (true);
}
Metod action() ima dva parametra koja se mogu ignorisati ako
se koristi samo jedno dugme. Povratna vrednost metoda je Boolean tipa,
te mora biti vracena vrednost true ili false bez obzira na kompleksnost
akcije (koja postoji ili ne).
Primer koji na klik dugmeta reaguje ispisivanjem poruke na ekranu
u vidu promene boje aktivnog pravougaonika.
Upotrebom metoda repaint() u promenaBoje forsira se
izvrsavanje metoda paint() koji se ne bi izvrsio sem u slucaju da se aplet
ne zaustavi i ponovo pokrene (npr. prelaskom na neku drugu stranu).
import java.awt.*;
public class AkcijaDugme extends java.applet.Applet {
public void init() {
setBackground(Color.white); /* postavka
trenutno aktovnog pravougaonika */
/* Java dugmad dodaje na vrh prozora; u ovom slucaju pet dugmadi
u prozor apleta*/
add(new Button("Crvena"));
add(new Button("Plava"));
add(new Button("Zelena"));
add(new Button("Bela"));
add(new Button("Crna"));
}
public boolean action(Event evt, Object arg) {
/* metod odgovar ana svaki dogadjaj; u ovom
programu to je klik na dugme koji proizvodi promenuBoje */
if (evt.target instanceof Button) {
promenaBoje((String)arg);
return true;
} else return false;
}
/* promeniti pozadinu aktivnog pravougaonika u drugi
boju kao reakciju na korisnikov klik na dugme */
void promenaBoje(String bojaIme) {
if (bojaIme.equals("Crvena")) setBackground(Color.red);
else if (bojaIme.equals("Plava")) setBackground(Color.blue);
else if (bojaIme.equals("Zelena")) setBackground(Color.green);
else if (bojaIme.equals("Bela")) setBackground(Color.white);
else setBackground(Color.black);
repaint();
/* zbog repaint() izvrsava se paint() */
}
}
Moguće je izvršito modifikaciju ovog programa tako što će klik na jedno
dugme promeniti boji i dekativirati to dugme, a aktivirati ostale dugmiće.
Aktiviranje i deaktiviranje dugmića postiže se metodom setEnabled().
Npr aktiviranje zelenog dugmeta:
Crvenodug.setEnabled(false); Zelenodug.setEnabled(true);
.....
Button Crvenodug, Zelenodug;
Color crvena=Color.red; Color zelena=Color.green;
Color tekuci=crvena;
public void init()
{ Crvenodug=new Button("Crveno");
Crvenodug.setEnabled(false);
Zelenodug=new Button("Zeleno");
add(Crvenodug); add(Zelenodug);
tekuci=crvena;
}
.....
Uraditi ovu modifikaciju za vežbu, tj.
1. Napisati aplet kojim se iscrtava prozor koji će inicijalno imati
tri dugmeta sa natpisima crveno, zeleno, plavo. Kada se klikne na neko
od dugmeta, promeniti pozadinsku boju aktivnog pravougaonika, deaktivirati
to dugme, a druga dva aktivirati.
public class Komp2 extends java.applet.Applet{
Font f = new Font("TimesRoman", Font.BOLD, 22);
public void init(){
setFont(f);
add(new Checkbox("KokaKola"));
add(new Checkbox("Sprite"));
add(new Checkbox("Vino"));
add(new Checkbox("Fanta"));
add(new Checkbox("Tonic", null, true));
add(new Checkbox("Sok-narandza"));
add(new Label("Sledi primer sa radio-dugmadima"));
CheckboxGroup grupa=new CheckboxGroup();
add(new Checkbox("Plava", grupa, false));
add(new Checkbox("Crvena", grupa, false));
add(new Checkbox("Zelena", grupa, true));
add(new Checkbox("Bela", grupa, false));
}
}
Polja za uključivanje/isključivanje opcija se koriste bilo kao pojedinačni
(Checkbox objekti), bilo kao grupa (u okviru CheckboxGroup
objekta) na vrlo sličan način. Razlika je u mogućnosti izbora koja
se nudi korisniku.
1. Checkbox objekti se mogu ukljušiti ili
isključiti nezavisno od stanaj ostalih na toj strani
2. Ako se koriste u okviru objekta CheckboxGroup
može biti isključeno samo jedno polje
Ovo se može videti i u primeru 2.
Checkbox objekti moraju biti deklarisani na nivou programa. U prozor
smestaju metodima init() ili start(). Najjednostavnije je da se istovremeno
deklarisu i definisu, npr.
Checkbox c=new Checkbox("Oznaka 1", false);
Prvi parametar se odnosi na ispis oznake uz polje, a drugi parametar
predstavlja pocetno stanje (tru se odnosi na ukljuceno, false na iskljuceno).
Parametar koji oznacava stanje može se izostaviti,
ali će u tom slučaju početno stanje checkbox-a biti isključeno.
Checkbox se, slično ostalim komponentama, dodaje u prozor sledećom
linijom u metodu init():
add(c);
U slučaju da checkbox je deo grupe, onda se najpre mora kreirati
CheckboxGroup objekat:
CheckboxGroup g=new CheckboxGroup();
Checkbox c1=new Checkbox("Oznaka 0", g, true);
Dakle, pri kreiranju checkbox-a c1, drugi parametar je
naziv CheckboxGroup objekta.
Samo jedan checkbox iz grupe moze imati treci parametar true.
Pomocu metoda action() moze se prepoznati dogadjaj kada korisnik
klikne na neki checkbox, tj. moze se ispitati parametar Event objekta
target i tako saznati izabrani checkbox.
Moguce je, sa druge strane, proveriti stanje ukljucenosti checkbox-a
i tako saznati izabrani checkbox. To se radi metodom getState():
if (c.getState() == true) akcija za izabranu Oznaku 1;
ili boolean bStanje;
bStanje= c.getState();
if (bStanje) akcija za izabranu Oznaku 1;
Kod checkbox grupe se postavlja pitanje koji od checkbox-ova je uljucen
metodom getSelectedCheckbox(). Povratna vrednost daje checkbox objekat,
npr.
if (g.getSelectedCheckbox()==c1) naziv=="Oznaka0";
else if (g.getSelectedCheckbox()==c3) naziv=="Oznaka2";
public class Komp3 extends java.applet.Applet{
Font f = new Font("TimesRoman", Font.BOLD, 22);
public void init(){
setFont(f);
Choice c = new Choice();
c.addItem("Jabuka");
c.addItem("Kruska");
c.addItem("Kajsija");
c.addItem("Sljiva");
c.addItem("Jagoda");
add(c);
/* polja koja prihvataju unos korisnika: */
add(new TextField());
add(new TextField(30));
add(new TextField("Unesite Vase ime ovde"));
add(new TextField("Ovo je probni tekst", 6));
TextField tf= new TextField(20);
tf.setEchoCharacter('&');
add(tf);
add(new TextField("Pera, Mika, Laza"));
}
}
Choice objekat predstavlja padajucu listu iz koje korisnik moze
izabrati samo jednu opciju. List objekat predstavlja listu (sa ili
bez klizaca) iz koje korisnik moze izabrati vise opcija istovremeno.
Svaki Choice ili List objekat je jedinstvena komponenta i opcije za
izbor su njegov sastavni deo.
Najjednostavniji Choice ovbjekat se moze definisati ovako:
Choice c= new Choice();
c.addItem("Opcija 1"); c.addItem("Opcija
2");
add(c); /* postavlja choce listu u aplet, prozor*/
Opcije za izbor se ispisuju redom koji prati redosled odgovarajucih
addItem() poziva. Istim redosledom su sacuvane i unutar Choice objekta
i moze im se direktno pristupiti preko odgovarajuceg indeksa, pocev od
indeksa sa vrednosti 0. Na primer, da bi se opcija "Opcija 2" postavila
kao podrazumevan izbor, upotrebi se metod select sa paramnetrom
koji odgovara indeksu opcije 2 u Choice objektu, tj.
c.select(1);
Nakon sto je korisnik odabrao neku od ponudjenih opcija, moze se ocitati vrednost indeksa da bi se saznalo koja je izabrana opcija: izabrana=c.getSelectIndex();
Ali, indeks ima i siru upotrebu. Koristi se za usmeravanje tok aprograma
ili postavljanje vrednosti neke druge promenljive. Npr.
switch (c.getSelectIndex())
{
case 0: ...akcija
za opciju 1 ...; break;
case 1: ...akcija
za opciju 2 ...; break;
...
}
TextField i TextArea su podklase klase TextComponent.
Dakle, one sadrže sve metode svojih nadklasa, ali i neke sopstvene
metode.
Pri definisanju novog TextField objekta, mogu se upotrebiti
sledeći konstruktori:
new TextField() iza kog se moraju u programu
upotrebiti metodi setText() ili setColumns() da bi se precizirala velicina
new TextField(int) gde vrednost tipa int odredjuje sirinu
teksta
new TextField(String) koji kreira polje u kome je upisan taj
string
new TextField(String, int) koji ogranicava sirinu polja na int
vrednost i u njega upisuje dati string
TextArea objekti imaju slican skup konstruktora, ali se navode
dve int vrednosti koje odredjuju njegovu velicinu u redovima i kolonama.
Postoji i peti konstruktor
new TextArea(String, int, int, int) gde poslednja vrednost tipa iny
kontrolise pojavljivanje klizaca (1 ziskljucuje vertikalni klizac, 2 iskljucuje
horizontalni klizac, 3 iskljucuje oba klizaca).