Applet ZdravoAplet
Jedan
od razloga popularnosti Jave je mogućnost pisanja interaktivnih apleta
na Web-u. Naredni aplet nije baš interaktivan, jer je primer jednostavnog
apleta koji ispisuje tekst poruke u HTML dokument:
import java.applet.Applet;
import java.awt.Graphics
public class ZdravoAplet extends Applet {
public void paint(Graphics g) {
g.drawString("Zdravo, svete!", 5, 50);}
}
Aplet
ZdravoAplet jeste malo kompleksniji u odnosu na aplikaciju ZdravoSvete.
Zatim, potrebno je i više posla pri pokretanju.
Kao
i pri izradi aplikacije urade se dva koraka: unos izvornog koda u editor
i čuvanje u datoteci ZdravoSvete.java i kompilacija.
Rezultat je klasa ZdravoAplet.class. Za potrebe njenog pokretanja kreira
se HTML dokument koji će sadržati aplet, npr.datoteka ZdravoAplet.html
<html>
<head>
<title> Zdravo aplet </title>
</head><body>
<applet code = "ZdravoAplet.class" width=400 height =400 > </applet>
</body>
</html>
Jednostavnosti
radi, neka se datoteka datoteka ZdravoAplet.html i datoteka datoteka ZdravoAplet.class
nalaze u istom direktorijumu.
HTML datoteka se može pregledati pomoću
Java enabled browsera
kao što je
Internet Explorer,
Netscape ili
Applet viewer
koji se nalazi u JDK paketu.
Vidi se string Zdravo, svete ! unutar pravougaonika veličine
400x400 pixel-a.
Ako je kompilacija prošla bez greške, a ne vidi se string Zdravo,
svete !, onda:
1. proveriti da li klasa je u istom direktoriju
kao i HTML datoteka
2. proveriti da li koristete verziju navigatora
koja podržava Javu.
3. ako ni appletviewer ne vidi aplet,
proveriti aplet, pa potom kompatiblnost navigator-a
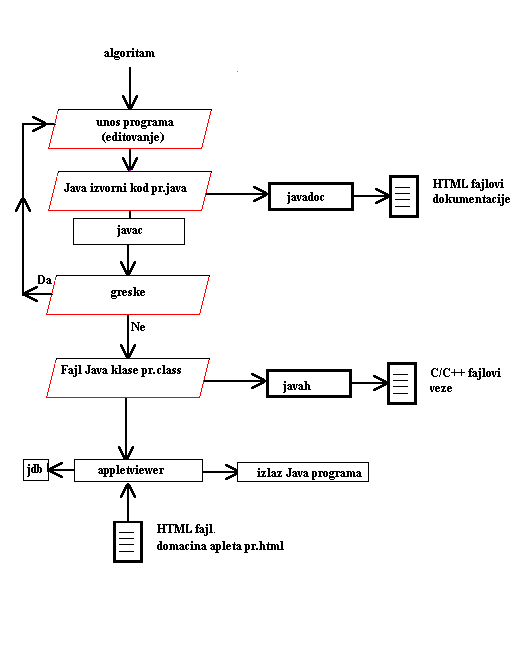
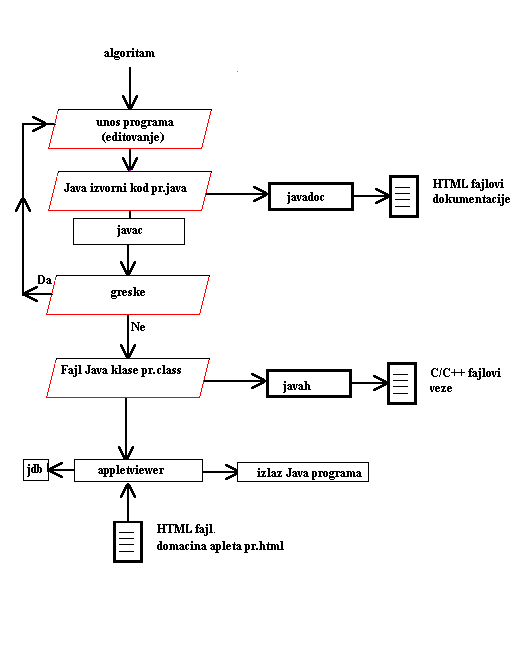
Razvojni put apleta

Applet
je mala aplikacija koja je zamišljena da se ne izvršava samostalno, nego
unutar druge aplikacije, tnpr. unutar web browsera. Klasa
java.applet.Applet
osigurava standardnu sumedju izmedju apleta i njihove okoline. Evo što
se sve naziva appletom:
-
mala aplikacija
-
sigurni program koji se izvršava unutar web browsera
-
podklasa klase java.applet.Applet
-
instanca podklase od java.applet.Applet
Ovo
je hijerarhija njenih nadklasa:
java.lang.Object
|
+---java.awt.Component
|
+---java.awt.Container
|
+---java.awt.Panel
|
+---java.applet.Applet
HTML oznaka <APPLET>
Appleti
se u HTML kod ugrađuju pomoću oznake <APPLET> i </APPLET>.
Oznaka <APPLET>se ponaša na Web strani poput oznake <IMG>.
Kompajlirana klasa koja sadrži kod apleta kod referencira se pomocu atributa
CODE,
a lokacija se zadaje relativno u odnosu na izvorni HTML dokument.
Ali,
ako se aplet ne nalazi u istom direktoriju kao i HTML dokument, ne može
se u atributu <CODE> jednostavno navesti njegov URL, nego se koristi
još i atribut CODEBASE za preciziranje URL fragmenta koji pokazuje
put do apleta. Na primer, da je HTML stranica sa apletom ZdravoAplet bila
napisana kao
<APPLET CODE="ZdravoAplet.class" CODEBASE="JavaKlase"
WIDTH=200 HEIGHT=200>
</APPLET>
onda
bi browser pokušao tražiti klasu ZdravoAplet.class u poddirektorijumu JavaKlase
onog direktorijuma u kom se nalazi HTML dokument.
Slično, ako postoji fragment
<APPLET CODE="ZdravoAplet.class" CODEBASE="http://www.nesto.com/java/JavaKlase"WIDTH=200
HEIGHT=200></APPLET>
Ukratko,
browser pokušava rekonstruisati URL po formuli (CODEBASE+ "/"
+ CODE). Jednom kad je URL formiran, važe sva pravila o relativnim
i apsolutnim URL-ovima.
Ekstenzija
.class se može izostaviti u atributu CODE i navesti samo
ime klase. Na primer
<APPLET CODE="ZdravoAplet"
CODEBASE="http://www.nesto.com/java/JavaKlase"
WIDTH=200 HEIGHT=200></APPLET>
Ako applet nije u default paketu, potrebno je pisati puno ime
paketa. Na primer <APPLET CODE="program.myApplets.ZdravoAplet"
CODEBASE="http://www.nesto.com/java/JavaKlase" WIDTH=200 HEIGHT=200></APPLET>
U
ovom primeru browser traži klasu na adresi http://www.nesto.com/java/JavaKlase/program/myApplets/ZdravoAplet.class,
te struktura direktorijuma na serveru mora biti u skladu s hijerarhijom
paketa.
Atributi
HEIGHT
i WIDTH imaju svojstva slična istoimenim atributima oznake
IMG,
tj. određuju dimenzije pravougaonika koji rezerviše browser za prikaz
appleta. Veličine se zadaju u pikselima i nisu opcione.
Odabir pozicije
na stranici
Oznaka
<APPLET>
ima
nekoliko atributa za definisanje pozicije apleta na stranici.
Atribut
ALIGN
određuje kako je pravougaonik apleta pozicioniran na Web strani u odnosu
na druge elemente. Dozvoljene vrednosti ovog atributa su LEFT,
RIGHT,
TOP,
TEXTTOP,
MIDDLE,
ABSMIDDLE,
BASELINE,
BOTTOM
i ABSBOTTOM. Prisustvo atributa je opcionalno.
U
atributima HSPACE i VSPACE moguće je odrediti količinu
praznog prostora (u pikselima) između apleta i okružujućeg teksta. I ovi
su atributi opcionalni.
<applet code="ZdravoAplet.class" CODEBASE="http://www.nesto.com/java/JavaKlase"
width=200 height=200 ALIGN=RIGHT HSPACE=5 VSPACE=10>
</APPLET>
Atributi
ALIGN,
HSPACE,
i VSPACE identični su onima koji se koriste u oznaci <IMG>.
Alternativni tekst
Oznaka
<APPLET>
ima
i atribut ALT. Browser ga koristi ukoliko nije moguće pokrenuti
aplet. Na primer, ako u browseru je isključena opcija za dozvolu pokretanja
Java appleta, prikazuje se tekst poruke naveden kao vrednost atributa ALT.
Atribut ALT je opcionalan.
<applet code="ZdravoAplet.class" CODEBASE="http://www.nesto.com/java/JavaKlase"
width=200 height=200 ALIGN=RIGHT HSPACE=5 VSPACE=10
ALT="Zdravo svima!"></APPLET>
Ovaj atribut nije upotrebljiv kod starijih browsera koji
ne poznaju ni oznaku <APPLET>. Oni umesto toga prikazuju isti
tekst koji se nalazi između oznake <APPLET> i njenog zatvarajućeg
oblika </APPLET>. S druge strane, browseri Java enabled
browseri će taj tekst ignoriati. Na primer, naredni fragment HTML koda
ispisuje string Zdravo,svete i Java enabled i non-Java
enabled browserima:
<applet code="ZdravoAplet.class" width=200 height=200
ALIGN=RIGHT HSPACE=5 VSPACE=10
ALT="Zdravo svete!">Zdravo svete!<P></APPLET>
Imenovanje appleta
Apletu
se unutar web stranice može dati naziv koji se koristi pri komunikaciji
sa drugim apletima. U tu svrhu koristi se atribut NAME. Na primer,
<applet code="ZdravoAplet.class" Name=PrviAplet
width=200 height=200 ALIGN=RIGHT HSPACE=5 VSPACE=10 ALT="Zdravo!">Zdravo!<P>
</APPLET>
JAR arhive
Sve
slike, zvučni zapisi i klase koje su neophodne u toku izvršavanja apleta
mogu se spakovati u JAR arhivu i učitati se odjednom. Time se smanjuje
broj konekcija koje browser ostvariti pri zasebnom učitavanju da bi nabavio
neophodne stavke izvršenja. Ako se aplet klasa nalazi u takvoj arhivi,
onda se oznaci <APPLET> dodaje još i atribut <ARCHIVE>. Na primer:
<APPLET
CODE=HelloWorldApplet WIDTH=200 HEIGHT=200 ARCHIVE="ZdravoSvete.jar">
<hr>Zdravo,
svete!<hr></APPLET>
U
ovom primeru klasa apleta je i dalje ZdravoApplet. Međutim, browser
će odgovarajuću datoteku potražiti u arhivi ZdravoSvete.jar, a ne u posebnoj
datoteci ZdravoAplet.class.
Arhiva
može biti kreirana na jedan od uobičajenih načina u konzoli, na primer:
% jar cf ZdravoSvete.jar ZdravoAplet.class
added manifest
adding: ZdravoAplet.class(in = 384) (out= 271)(deflated 29%)
%
Ako se želi pogledati koji sadržaj postoji u arhivi, onda:
% jar tf ZdravoSvete.jar
META-INF/
META-INF/MANIFEST.MF
ZdravoAplet.class
%
HTML oznaka <OBJECT>
HTML
4.0 uvodi umesto oznake <APPLET> novu oznaku <OBJECT>.
Umesto atributa CODE uvodi se atribut CLASSID. Na primer:
<OBJECT CLASSID="ZdravoAplet.class" CODEBASE="http://www.nesto.com/java/JavaKlase"
WIDTH=200 HEIGHT=200 ALIGN=RIGHT HSPACE=5 VSPACE=10>
</OBJECT>
Oznaka
<OBJECT>
je uvedena u nastavku o plug-in i JavaScript-u i oznaka omogućuje uključivanje
ActiveX kontrola i drugih aktivnih elemenata, ali za Javu to nije od značaja.
Oznaka je podržana od strane najnovijih verzija browsera i smatra se da
će oznaka <APPLET> biti aktuelna još dosta dugo.
Mogu
postojati i obe oznake, jedna unutar druge, na primer:
<OBJECT CLASSID="ZdravoAplet.class" WIDTH=200 HEIGHT=200
>
<APPLET CODE="ZdravoAplet.class"
WIDTH=200 HEIGHT=200>
</APPLET>
</OBJECT>
Browseri
koji podržavaju oznaku <OBJECT> ignorišu sadržaj između nje
i njenog zatvarajućeg oblika, dok ga ostali browser-i prikazuju. Oznaka
PARAM
može da stoji uz obe oznake o čemu će biti više reči u narednom nastavku.
Metode init(), start(), stop() i destroy()
Svi
apleti imaju sledeća četiri metoda:
public void init();
public void start();
public void stop();
public void destroy();
Imaju
ih jer ih ima njihova nadklasa, java.applet.Applet (pored ostalih,
naravno). U nadklasi su one samo deklarisane i ne čine ništa, npr.
public void init() {}
Podklase
mogu (ali i ne moraju) prekriti ove metode kako bi ispunile određene zadatke
u određeno vreme. Na primer, metod init() je dobar izbor za učitavanje
parametara iz oznake <PARAM>, jer ona se poziva u trenutku
kad aplet počinje izvršavanje. S obzirom da sui da su deklarisani
u nadklasi, Web browser će pozvati te metode kad su mu potrebne, čak ni
ne znajući jesu li implementirane u appletu ili u nadklasi. To je primer
polimorfizma.
Metod
start()
se poziva bar jednom u appletovom životnom ciklusu, onda kad se aplet učita
i svaki put kada se strana sa tim apletom ponovo učita (restart, reload).
Mnogi apleti nemaju eksplicitni start()metod nego ga nasleđuju
iz nadklase. Najčešće se koristi za pokretanje niti koje će applet trebati
tokom izvršavanja.
Metod
stop()
se poziva bar jednom, kad browser napusti stranicu koja sadrži aplet. Kad
se na nju opet vrati, poziva se metod start(). Koristi se za zaustavljanje
zaustavljanje threadova koje aplet koristi. Kad je se učita neka nova stranica
i tad se aplet zaustavlja.
Metod destroy() se poziva tačno jednom u životnom ciklusu
apleta, pre nego browser otpusti aplet. Koristi se uglavnom za finalno
čišćenje.
U
JDK appletvieweru, izbor opcije Restart poziva stop() i
onda start().
Opcija Reload poziva redom stop(), destroy() i init().
(Normalno bi byte kodovi trebali biti ponovno učitani zajedno s HTML dokumentom,
no u Netscapeu postoji problem s tim.)
Appletovi
metodi
start() i
stop() nemaju veze sa istoimenim metodama
iz klase
java.lang.Thread.
Vaš
vlastiti kod poziva povremeno metode start() i stop().
S druge strane, pozivanje metoda init() i destroy() nije
dobra ideja. Browser (ili druga okolina) je taj koji poziva ove metode.