Formulari u HTML-u / JavaScript-u
Tagovi koje su do sada razmatrane omogućavaju samo da se oformi hipertekstuelni
dokument koji će se razgledati navigatorom. Ali navigator može i da prenese
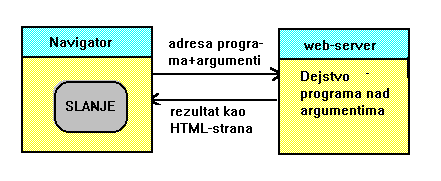
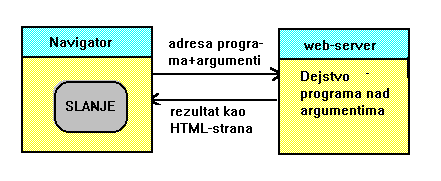
podatke ka web-serveru da bi se ti podaci tamo obradili. Ova mogućnost
se ostvaruje preko koncepta formulara (ili
obrasca,
engl. form). Formular dopušta da se razvije sumeđa (eng. interface)
između korisnika i servera: korisnik popunjava formular i šalje ga ka serveru.
Polazeći od podataka iz formulara vrši se odgovarajuća obrada na serveru,
a o rezultatima korisnik eventualno biva obavešten.  Obaveštavanje se ostvaruje tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku preko navigatora ili
preko e-pošte. Osnovna razlika između razgledanja neke strane i formulara
se ogleda u tome što je za "običnu" hpertekstuelnu stranu dovoljno "kliknuti"
na hiper-vezu sa adresom x da bi se prešlo sa tekućeg na dokument
na adresi x dok se kod formulara uspostavlja veza sa adresom x
nekog programa na serveru. Preko formulara mogu se ostvariti različite
aplikacije kao što su:
Obaveštavanje se ostvaruje tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku preko navigatora ili
preko e-pošte. Osnovna razlika između razgledanja neke strane i formulara
se ogleda u tome što je za "običnu" hpertekstuelnu stranu dovoljno "kliknuti"
na hiper-vezu sa adresom x da bi se prešlo sa tekućeg na dokument
na adresi x dok se kod formulara uspostavlja veza sa adresom x
nekog programa na serveru. Preko formulara mogu se ostvariti različite
aplikacije kao što su:
-
upiti nad bazama podataka ili na pretraživačima;
-
identifikacija pristupa određenom servisu servera;
-
elektronska trgovina (prijem narudžbine i regulisanje načina plaćanja);
-
obaveštavanje o promenljivim podacima (npr. vreme polaska aviona određenog
datuma, i sl.)
Formulari ili forme u HTML-u
Forme služe za prikupljanje informacija od posetilaca stranice. Forme
se specificiraju unutar <FORM> taga čiji su atributi ACTION (sa vrednošću
koja treba da bude e-mail adresa onoga ko prikuplja informacije) i method
(čija vrednost može biti POST ili GET, ali se češće koristi POST)
Na formularu može postojati veći broj kontrola koje se zadaju odgovarajućim
tagovima. Za unos veće količine teksta koristi se <textarea> tag
čiji su atributi name (određuje naziv kontrole), te rows i cols (određuju
broj redova, odnosno kolona teksta).
Tag <textarea> je složen i tekst koji se stavi izmedju ulaznog
i izlaznog taga se inicijalno pojavljuje u polju za unos.
Sledeći tip kontrole su liste za selekciju, a tag za listu je <select>
. Pojedine stavke liste se navode pod <option> tagovima. Atributi <select>
taga su name (kojim se zadaje ime kontrole), size (kojim se određuje veličina
kontrole, ako nije naveden kontrola će biti u obliku padajuće liste) i
multiple (koji ako postoji određuje da je moguće istovremeno selektovati
više stavki iz liste).
Atributi taga <option> su value (vrednost koja će biti pridružena
nazivu liste ako je ta opcija selektovana) i selected (koji određuje da
li je opcija inicijalno selektovana)
Postoji grupa kontrola koje se navode <input> tagom, a međusobno
se razlikuju na osnovu atribut type. Prva od njih je tekstualno polje koje
omogućava unos jedne kolone teksta, ima vrednost jednaku text i ostale
atribute: name (određuje ime kontrole), value (sadrzi tekst koji se inicijalno
pojavljuje u kontroli), size (odredjuje velicinu kontrole) i maxlength
(odredjuje maksimalan broj slova koja se mogu uneti u polje
Sledeća kontrola koja se navodi <input> tagom ima checkbox za
vrednost type atributa i njome se ukljucuje ili iskljucuje odredjena stavka
u izbor; atributi ovog taga su name (ime kontrole), value (vrednost koja
ce biti prosledjena ako je data stavka izabrana) i checked (ako postoji,
odredjuje da ta stavka inicijalno bude selektovana)
Slična prethodnoj kontroli je kontrola sa radio tipom; parametri
su isti ali je razlika u tome što više ovakvih dugmadi mogu imati isto
ime i samo jedno od dugmadi unutar grupe dugmadi sa istim imenom moze biti
selektovano
Poslednje dve kontole koja se zadaju <input> tagom imaju za atribut
type vrednosti reset, odnosno submit i sluze za vracanje svih kontrola
unutar forme na pocetne vrednosti, odnosno za odašiljanje unosa. Jedini
dodatni parametar ovih kontrola je value cija vrednost određuje tekst koji
će se pojaviti na odgovarajucim dugmićima.
JavaScript i formulari
Svaki formular HTML dokumenta je predstavljen u JavaScript-u objektom
form
koji
ima isti naziv kao i vrednost atributa NAME u oznaci <form> za definisanje
formulara.
Alternativno se moze koristiti niz forms za pozivanje formulara.
Ovaj niz sadrzi specificnosti svakog element pocev od indeksa nula. Na
primer, ako prvi formular ima nayiv form1, onda se moze imenovati na sledeca
dva nacina
document.form1 ili
document.forms[0]
Svaki form objekat poseduje atribute ili osobine determinisane
oznakom <form>, kao na primer:
action vreednost atributa ACTION
encoding MIME tip odredjen atributom ENCTYPE
(ako je uopste potreban)
length ukupan broj elemenata formulara
method metoda za predavanje formulara GET/POST
target odredjuje prozor u kom se prikazuje rezultat formulara
Objekat form ima dve procedure za obradu dogadjaja onSubmit i
onReset. Iskazi koji su odredjeni za onSubmit dogadjaj pozivaju
se pre podataka formulara koji se predaju na obradu.
Datoteka prf1.htm
<html>
<head>
<title>Primer Formulara u JavaScript-u</title>
<script LANGUAGE="JavaScript">
function validate() {
if (document.form1.ime.value.length
< 1) {
alert("Unesite ime.");
return false;
}
if (document.form1.adresa.value.length
< 3) {
alert("Unesite svoju adresu.");
return false;
}
if (document.form1.tel.value.length
< 4) {
alert("Unesite broj telefona.");
return false;
}
return true;
}
</script>
</head>
<body>
<h1>Primer formulara u JavaScript-u sa
proverom unosa</h1>
<p>Molimo Vas da unesete zahtevane podatke.
Nakon što potvrdite unos tasterom Submit, podaci ce biti provereni
(u smislu duzine unosa: za ime bar 1 karakter, za adresu bar 3 karaktera,
za telefon bar 4 karaktera), a potom i poslati e-postom na adresu
zzz@zzz.zzz
</p>
<form name="form1" action="mailto:zzz@zzz.zzz"
enctype="text/plain"
onSubmit="return validate();">
<p><b>Ime:</b> <input TYPE="TEXT"
LENGTH="20" NAME="ime">
</p>
<p><b>Adresa:</b> <input TYPE="TEXT"
LENGTH="30" NAME="adresa">
</p>
<p><b>Tel: </b> <input TYPE="TEXT"
LENGTH="15" NAME="tel">
</p>
<p><input TYPE="SUBMIT" VALUE="Submit"></p>
</form>
</body>
</html>
Skript u ovom primeru vršu proveru na dužinu unosa pre nego se unos
korisnika prosledi e-mailom.
Provera podataka u svakom polju formulara se vrši u f-ji validate.
Ako su svi unos u polja odgovarajuće dužine, validate vraća true
i formular može biti potvrđen. Inače, potvrđivanje se zaustavlja, validate
vraća false i prikazuje se poruka upozorenja koja može biti
alert("Unesite ime."); ili
alert("Unesite svoju adresu."); ili
alert("Unesite broj telefona.");
Adresa zzz@zzz.zzz se navidi kao vrednost atributa ACTION protokola
mailto
<form name="form1" action="mailto:zzz@zzz.zzz"
enctype="text/plain"
onSubmit="return validate();">
Tag
<form> koristi proceduru onSubmit za obradu dogadjaja
za pozivanje validate funkcije.
Naredba return obezbedjuje da rezultat
f-je validate bude odredjen pri predaji formulara.
Mesto onSubmit procedure za obradu dogadjaja
za proveru brasca je unutar form oznake.
Korisna vezba:
1. Modifikovati datoteku prf1.htm tako da nakon
poruke o gresci, kursor bude pozicioniran na polje nekorektnog unosa. Savet:
izmeniti f-ju validate da sadrzi metod focus za odgovarajuce polje formulara.
2. Modifikovati datoteku prf1.htm tako da proveri
korektnost e-mail adrese odredista u smislu da li sadrzi bar 5 karaktera
i da li sadrzi simbol @. Savet: izmeniti f-ju validate da sadrzi metod
focus za odgovarajuce polje formulara.
 Obaveštavanje se ostvaruje tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku preko navigatora ili
preko e-pošte. Osnovna razlika između razgledanja neke strane i formulara
se ogleda u tome što je za "običnu" hpertekstuelnu stranu dovoljno "kliknuti"
na hiper-vezu sa adresom x da bi se prešlo sa tekućeg na dokument
na adresi x dok se kod formulara uspostavlja veza sa adresom x
nekog programa na serveru. Preko formulara mogu se ostvariti različite
aplikacije kao što su:
Obaveštavanje se ostvaruje tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku preko navigatora ili
preko e-pošte. Osnovna razlika između razgledanja neke strane i formulara
se ogleda u tome što je za "običnu" hpertekstuelnu stranu dovoljno "kliknuti"
na hiper-vezu sa adresom x da bi se prešlo sa tekućeg na dokument
na adresi x dok se kod formulara uspostavlja veza sa adresom x
nekog programa na serveru. Preko formulara mogu se ostvariti različite
aplikacije kao što su: