Kreiranje HTML dokumenata
- Kreirati HTML dokument kao na slici

Uočavamo dva bitna elementa koja su vidljiva
u browser-u: sadržaj title bar-a i tekst ispod
Rešenje
- Kreirati HTML dokument kao na slici

Uočavamo da u odnosu prethodni HTML dokument
sadržaj teksta u browser-u se prostire u 2 reda
Rešenje
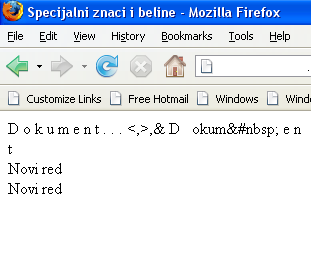
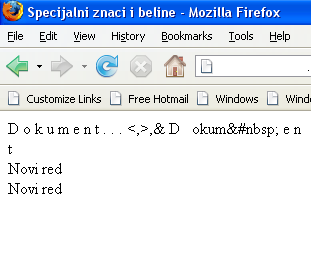
- Kreirati HTML dokument kao na slici

Uočavamo da u odnosu prethodni HTML dokument
sadržaj teksta u browser-u se prostire u više redova,
kao i da postoje razmaci unutar karaktera istog reda
Rešenje
- Kreirati HTML dokument koji še prikazati tabelu ASCII
kôdova kao i dijakritičke karaktere naše abecede
č ć š ž
Rešenje
- Kreirati HTML dokument kao na slici, ali prethodno pogledajte
nastavak 8 u maloj školi HTML-a koji govori o tabelama. Obavestite se o tagovima
TABLE, TR, TD i atributu border.

Uočite širinu kolona tabele!!! Da li su kolone
jednake širine? Zašto?
Rešenje
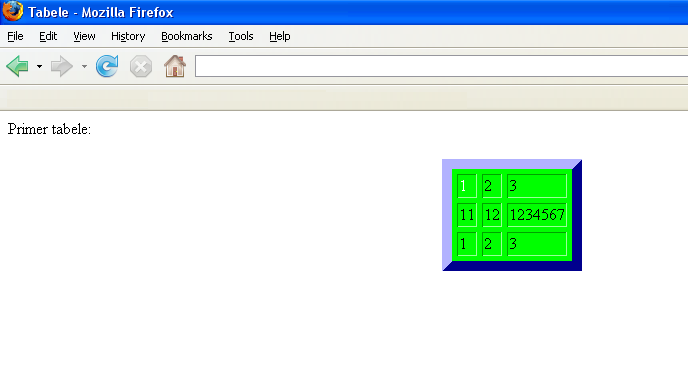
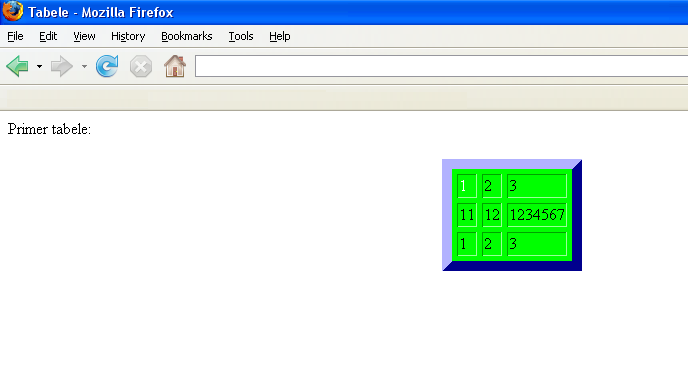
- Kreirati HTML dokument kao na slici, ali prethodno pogledajte
nastavak 8 u maloj školi HTML-a koji govori o tabelama. Obavestite se o atributima cellspacing,
align, bgcolor, bordercolor.

Rešenje
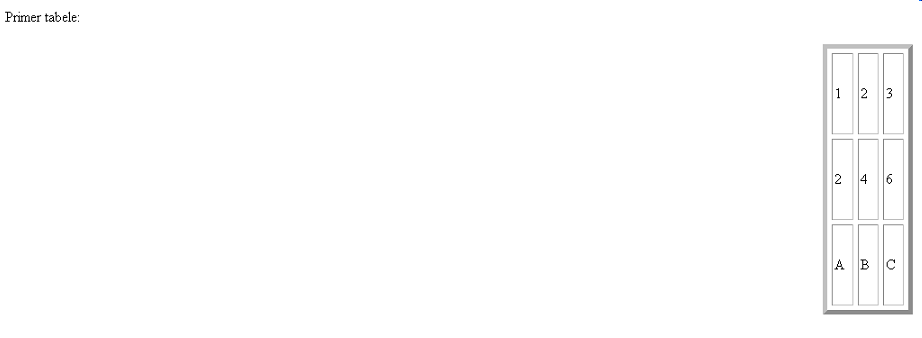
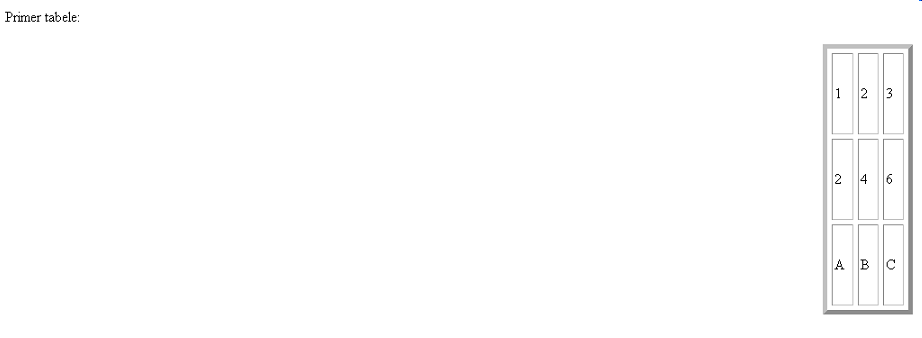
- Kreirati HTML dokument kao na slici, ali prethodno pogledajte
nastavak 8 u maloj školi HTML-a koji govori o tabelama. Obavestite se o atributima
width, height.

Rešenje
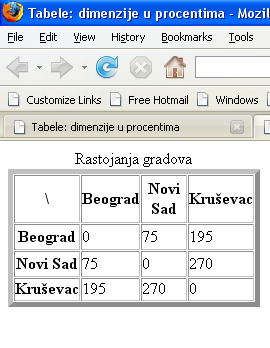
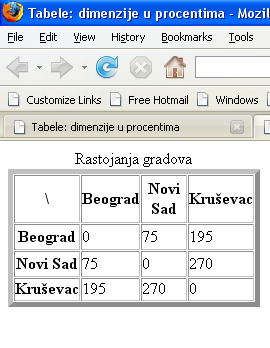
- Kreirati HTML dokument kao na slici, ali prethodno pogledajte
nastavak 8 u maloj školi HTML-a koji govori o tabelama. Obavestite se o tagu TH i
caption i zadavanju vrednosti atributa width i height u procentima.

Rešenje
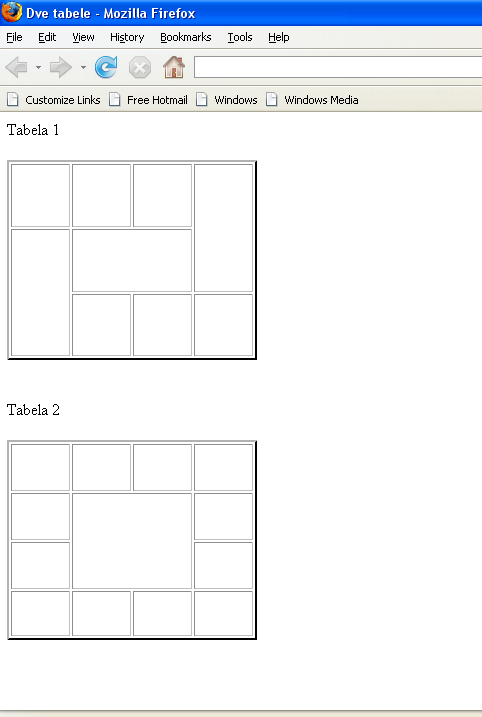
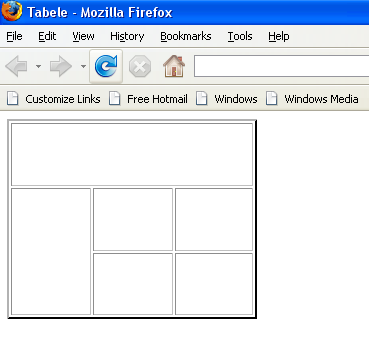
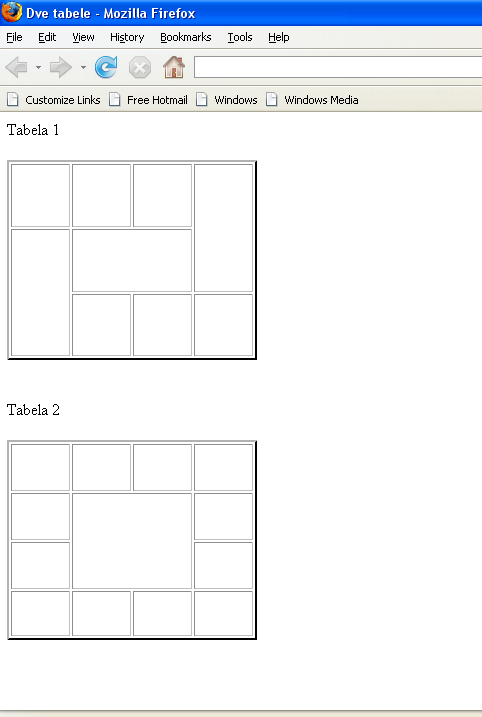
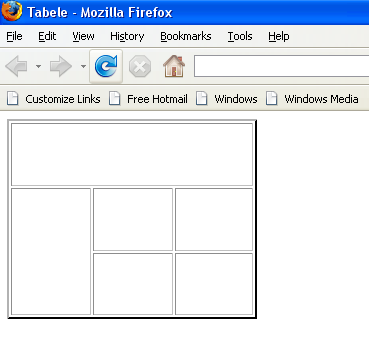
- Kreirati HTML dokument kao na slici, ali prethodno pogledajte
nastavak 8 u maloj školi HTML-a koji govori o tabelama. Obavestite se o
atributima COLSPAN i ROWSPAN.

Rešenje
- Za samostalni rad: Kreirati HTML dokument kao na slici.