

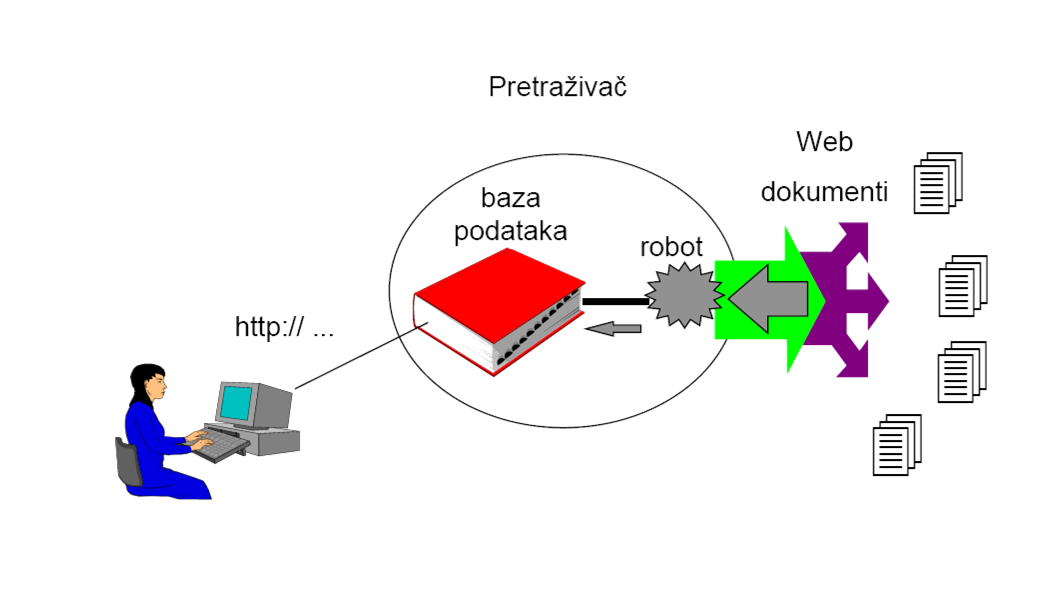
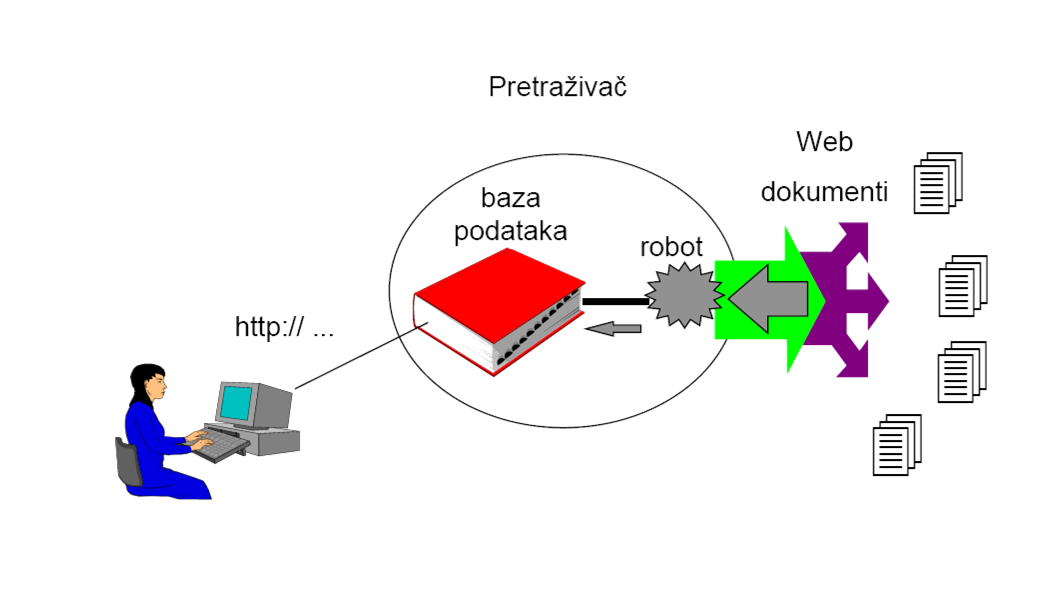
Internet pretraživaci pomažu korisnicima da pronadju stranice prema zadatom upitu. Konkretno, pretraživaci sadrže baze sajtova i koriste programe koji se cesto nazivaju "Spiders" ili "Robots" za sakupljanje informacija, koje se potom indeksiraju od strane pretraživaca.
Potreba za ovakvim tipom programa nastala je sa razvojem interneta. On je svoj procvat doživeo devedesetih i u to vreme je bio preplavljen informacijama. Kako se broj istih povecavao iz dana u dan sve teže je bilo pronaci željene informacije. Rešenje su predstavljali pretraživaci.
Pretraga kroz indekse podrazumeva da korisnik napravi svoj upit
(query) i da ga prosledi kroz pretrazivac. Sam upit moze biti veoma
prost, a minimum je jedna rec. Pravljenje što kompleksnijeg
upita zahteva korišcenje Boolean operatora koji omogucavaju
korisniku da procisti i unapredi uslove pretrage. Najcešci
boolean operatori su:
1. AND - reci sa operatorom AND moraju biti
ukljucene u rezultujuci dokument (cesto se AND zamenjuje sa +)
2.
OR - bar jedan od OR uslova mora biti u strani
3. NOT - reci pod
operatorom not ne smeju se pojavljivati u rezultujucim dokumentima.
NOT se moze zameniti sa znakom -
4. FOLLOWED BY - jedan od
termina upita mora biti neposredno ispred drugog
5. NEAR - jedan
od termina upita mora biti u slicnom broju reci kao drugi
6.
Quotation Marks - reci pod navodnicima se tretiraju kao fraza, i ta
fraza mora biti cela u dokumentu
Pogledajmo operatore pretrage na Google-u
|
Primer |
|
Nalazi stranice koje sadrze... |
||
|
vacation hawaii |
|
reci vacation i Hawaii . |
||
|
Maui OR Hawaii |
|
ili rec Maui ili rec Hawaii |
||
|
"To each his own" |
|
tacno ovu frazu to each his own |
||
|
virus –computer |
|
rec virus bez reci computer |
||
|
Star Wars Episode +I |
|
Ovaj naziv filma, ukljucujuci i 1. roman |
||
|
~auto loan |
|
informacije o pozajmici za rec auto i za njegove sinonime: truck, car, etc. |
||
|
define:computer |
|
Definicija reci computer sa Interneta. |
||
|
red * blue |
|
reci red i blue razdvojene sa jednom ili vise reci. |
||
|
I'm Feeling Lucky |
|
Odvede te na prvu stranicu rezultata unetog upita |
||
|
|
|
|
|
|
|
Kalkulator |
|
Znaci |
|
TYPE INTO SEARCH BOX |
|
+ |
|
sabiranje |
|
45 + 39 |
|
- |
|
oduzimanje |
|
45 – 39 |
|
* |
|
mnozenje |
|
45 * 39 |
|
/ |
|
delenje |
|
45 / 39 |
|
% of |
|
procenat od |
|
45% of 39 |
|
^ |
|
dizanje na stepen |
|
2^5
|
|
|
|
|
|
|
|
Napredne operacije |
|
Znaci |
|
Sta upisati u search box (i opis rezultata) |
|
site: |
|
Pretrazuje samo jedan sajt |
|
prijemni
site:www.matf.bg.ac.yu |
|
[#]…[#] |
|
Pretrazuje izmedju dva data broja |
|
DVD
player $100..150 |
|
date: |
|
Trazi samo u domenu meseci |
|
Olympics
date: 3 |
|
safesearch: |
|
Neukljucuje sadrzaj za odrasle |
|
safesearch:
sex education |
|
link: |
|
Linkovi |
|
link:www.stanford.edu |
|
info: |
|
Informacije u vezi sa stranicom |
|
info:www.stanford.edu |
|
related: |
|
Srodne strane |
|
related:www.stanford.edu |
|
|
|
|
|
|
|
GOOGLE Servisi |
|
URL |
|
Opis |
|
Google Images |
|
images.google.com |
|
Trazi slike |
|
Google News |
|
news.google.com |
|
Trazi vesti |
|
Froogle |
|
www.froogle.com |
|
Trazi sajtove koji prodaju tacno one proizvode koje trazimo |
|
Google Groups |
|
groups.google.com |
|
Izbacuje sve grupe zavedene od 1981. |
|
Google Catalogs |
|
catalogs.google.com |
|
Trazi stotine online kataloga |
|
Google Labs |
|
labs.google.com |
|
Test voznja potencionalnih buducih proizvoda i usluga googla |
|
Blogger |
|
www.blogger.com |
|
Pravis svoj online besplatni blog. |
Preko 4 milijarde stranica u bazi podataka oko 2 miliona ne indeksiranih.
Pretraga slika, razlicitih tipova podataka (pdf, ps, doc...), knjiga, Usenet grupa (google groups), vesti (google news).
Bazu podataka koriste AOL, iWon, Netscape serach site...
Prednosti: najveca baza podataka, odredivanje važnosti prema PageRank tehnologiji, keširanje (caching) posecenih stranica, veliki broj podržanih jezika.
Mane: nisu u potpunosti podržane boolean komponente pri pretraživanju, samo indeksira prvih 101 KB internet stranica i 120 KB PDF dokumenata.
Yahoo
Preko 3 milijarde indeksiranih stranica u bazi podataka.
Pretraga slika, razlicitih tipova podataka (pdf, ps, doc...), vesti, webmail.
Bazu podataka koristi AltaVista.
Prednosti: velika baza podataka, odredivanje važnosti prema RelevancyRanking tehnologiji, keširanje posecenih stranica, podržane sve boolean funkcije, pretraživanje razlicitih formata.
Mane: veliki broj placenih linkova, indeksira samo prvih 500 KB stranice.
MSN search
Oko 3-4 milijarde stranica u bazi podataka.
Pretraga slika, razlicitih tipova podataka (pdf, ps, doc...),grupa, enciklopedie Encarta, vesti.
Veliki broj podataka o karakteristikama pretrage nije dostupan pošto je MSN Search iz beta razvojne faze izašao u februaru 2005.
Istorija Web pretraživača
1990. Prvi pretraživac stvorio je Alan Intejdž u prostorijama McGill Univerziteta u Montrealu. Prva namera je bila da to bude lista slobodnih FTP fajlova i njihove adrese (arhiva). Alen je planirao da nazove ovu listu "Archives", ali je naziv zamenjen sa Archie.
1991. Gopher
1993. Aliweb
1994. WebCrawler, Infoseek, Lycos, Yahoo
1995. AltaVista, Excite
1996. Dogpile, Inktomi, Ask Jeeves
1997. Northern Light, te godine je pokrenut i Google, kao deo projekta na Stanford univerzitetu.
1998. MSN Search
1999. AlltheWeb, Google
2000. Teoma
2003. Objects Search
2005. FinQoo Meta Search
2006. Quaero
Zbog velike konkurencije, principi rada pretraživaca se cuvaju kao tajne, ali njihove mogucnosti su ipak ogranicene i to treba imati u vidu prilikom kreiranja sajtova. Najvažniji elementi pri kreiranju sajtova optimizovanih za pretragu su:
Indeksiranje
Kada svoj sajt prijavite na pretraživac ili sam pretraživac pronade link na vaš sajt na nekoj stranici na internetu, sajt ce posetiti program "Spider" ili "Robot" i ucitace stranicu od indeksa ili default stranice, a zatim analizirati njen sadržaj i smestiti ga u bazu. Jedan od najvažnijih koraka u analizi stranice jeste traženje linkova, jer pretraživac tako nalazi i ostale strane na sajtu. Ovaj korak je karakteristican za sve pretraživace i izuzetno je važan. Pri kreiranju sajta treba paziti o povezivanju tj. o postavljanju linkova. Bitno da sve stranice budu medjusobno povezane kako bi lako mogle da se pronadju informacije, jer robot pri indeksiranju sebe ogranicava na odredjeni broj strana.
Formiranje stranica
Treba znati da robot vrši analizu po strogo definisanim sintaksnim pravilima i ukoliko ista nisu u potpunosti ispoštovana on nece dobro interpretirati stranicu cime ce i rezultat pretrage biti nezadovoljavajuci. Roboti svih vecih pretraživaca savršeno poznaju HTML sintaksu dok sintakse ostalih jezika koji se koriste na webu nisu dovoljno podržane. To cesto uzrokuje greške kod sajtova koji mnogo koriste Flash i JavaScript tehnologije. To ne znaci da te tehnologije ne treba koristiti pri izradi sajtova vec da treba izbegavati pravljenje navigacije i tekstualnih elemenata pomocu njih.
Medjutim, cak i kada sajt napravite u cistom HTML-u, problem sa kojim se možete suociti jeste sintaksna neispravnost koda koja može da zbuni robota pretraživaca i da onemoguci pravilno prevodjenje stranice. Browseri su veoma fleksibilni kod prikaza koda, tako da iako ste napravili grešeke, oni ce ih interpretirati kako ste zamislili, ali roboti nece. I za ovaj problem postoji rešenje u vidu alata za proveru ispravnosti koda. Najbolji alat za proveru koda se nalazi na strani validator.w3.org, kao i alat za proveru linkova na adresi: www.dead-links.com/check_links.php
Opšti predlozi za izgled Web strane koji su predlozeni u kampanji Best Viewed with Any Browser (BVwAB) Loše strane dizajna : - spore strane, - obilna upotreba grafike, - preterano animirane strane, - prezentacije vecito u izgradnji, - zbunjujuce veze, - neukusne pozadine, - tekst koji se jedva cita, - spora preuzimanja Izvesna pravila dizajna Web lokacije - Proveriti izgled u raznim navigatorima - Web strane bez okvira, bez skripta - HTML 4.0(1), DOCTYPE, DTD Transitional - Koristiti ispravan HTML kod (W3C HTML Validation Service za proveru korektnosti HTML-a) - CSS
- Sve boje u ; WEB bezbedne boje (216) su dobra aproksimacija, kodovi boja (umesto imena)
Boje dokumenta - BGCOLOR, TEXT, LINK, VLINK, ALINK: ili sve ili ništa - Uz BACKGROUND i BGCOLOR - Boje fontova - Izbegavati boje u FONT etiketi zbog preklapanja sa korisnicki zadatim bojama - Boje pozadine tabela - BGCOLOR samo ako je neophodno, zbog opasnost od necitljivosti - Sve slicice i "client side image maps" treba da imaju atribute ALT (za razgledace bez grafickih mogucnosti) Kriterijumi izbora grafickih formati - Pristupacnost - Brzina - GIF (manje slika, boje), JPEG (fotografske), PNG - MNG za animaciju Specificni tagovi: samo ako je neophodno; alternativa( npr. uz frames - obavezno opciju NOFRAMES) Slike samo koliko je neophodno, uz atribute WIDTH i HEIGHT da se ne bi usporavalo ucitavanje - logotip u gornjem levom uglu oznacava mesto za povratak na maticnu stranu, - sve tekstualno prikazane veze ponavljaju se na dnu strane, - tekstualne veze su plave boje i podvucene Navigacija - Sistem navigacije utice i na upotrebljivost prezentacije - Pet glavnih podrucja: gornja, donja, leva i desna ivica, icentar ekrana. Položaj sistema za navigaciju treba da bude dosledan u celoj prezentaciji.
Kljucne reci i fraze
Posebno je potrebno obratiti pažnju na izbor kljucnih reci za koje želimo da optimizujemo stranice sajta. Rangiranje na pretraživacima ponajviše zavisi od dobrog izbora kljucnih reci i fraza. Ono što bi trebalo da bude bitno pri izboru jeste da se ne treba koncentrisati samo na jednu frazu za koju ce biti optimizovan ceo sajt. Potrebno je da imamo više stranica od kojih je svaka optimizovana za po jednu ili dve fraze koje se mogu javiti kao upiti na pretraživacu. Kod izbora fraze treba se staviti u ulogu onoga ko vrši pretragu i razmisliti šta biste ukucuali unutar pretraživaca.
Medjutim treba paziti i na objektivnost i prevaru u proceni. Za to je idealno rešenje manja anketa. Statistika kaze da 36 procenata korisnika pretragu vrši pomocu dve kljucne reci, 25 posto koristi fraze od tri kljucne reci, dok na pretrage sa svega jednom recju podpada 19 procenata. Na internetu postoji pregršt sajtova koji ce vam ponuditi svoje statistike o tome, koliko se koje fraze traže a takodje se koriste i alati.Najpoznatiji je Googleov Adwords Keyword tool mada je i Overture dobar online alat za istraživanje kljucnih reci na adresi: inventory.overture.com
Postoji i mali trik kako bi moglo doci do što bolje kljucne reci. Taj trik se sastoji u Googlovom alatu - Google Suggest. Namena ovog alata je da korisnicima olakša pretragu tako što ce dok korisnik kuca upit, na osnovu prethodno unetih slova biti sugerisane fraze koje nadalje mogu slediti. Ono što je bitno jeste logicna pretpostavka da ce fraze koje posetioci najcešce unose biti na vrhu ponudene liste.
Optimizacija kôda
U zavisnosti od alata kojima je sajt izradjen, svaka stranica sajta može biti pojedinacan fajl, ali može biti i dinamicki generisana pomocu nekog skript jezika koji se izvršava na serveru kao PHP,ASP,Perl...
Kada je optimizacija stranica za pretraživace u pitanju, poželjno je da svaka stranica bude smeštena u posebnom fajlu koji u svom imenu sadrži sažet opis tematike stranice i ciljane kljucne reci. Poželjno je da se sadržaj sajta kategorizuje tako što se srodne stranice grupišu u direktorijume, a imena stranica obavezno u sebi sadrže kljucne reci.
Kratak opis sadržaja stranice, sveden na dve do tri recenice, treba da se nalazi u metatagu description.
U grupu tagova koji su namenjeni pravilnoj interpretaciji stranice nezaobilazan je content-type tag koji opisuje u kom formatu je dat sadržaj stranice (tekst, html, xml...).
Jedna od najzanimljivih stvari jeste to da se roboti pretraživaca mogu kontrolisati korišcenjem taga robots. Sadržaj ovog taga govori robotu da li da indeksira datu stranicu (index) ili ne (noindex), kao i to da li da prati linkove koji se nalaze na stranici(folow) ili da ih ne prati (nofolow).
Organizacija sajta
Iako naizgled, organizacija sajta služi za privlacenje korisnika ona bi trebalo da bude uradjena tako da privuce i pretraživace. Na udarnim delovima stranice, treba da se istaknu kljucne reci kako bi bile lako uocljive. Treba formirati stranicu na prilagodljiv nacin. Konkretno kod tagova za prikaz slika treba ubaciti alt atribut koji bi u slucaju ne prikazivanja slike, prikazivao poruku.
Spoljašnje linkove treba postavljati ka kvalitetnim sajtovima ciji je sadržaj proveren i rangiran od strane pretraživaca i ujedno se truditi da postavite što više linkova sa drugih sajtova na vaš. Iako naizgled nebitni, ovi elementi uveliko uticu na kvalitet a ujedno i rangiranje sajta.